剛剛在逛痞客邦2013年度百大HOT部落客們的家
發現怎麼有的人的"文章分類"是自動展開的啊
於是啊 我就開始搜尋語法 看要怎麼改
結果很快就找到也試成功囉 這邊也分享給大家參考呦~

有在使用痞客邦的朋友 應該知道
痞客邦的文章分類是將子分類預設為隱藏的
一般打開部落格 只會顯示文章的大分類(資料夾)
至於資料夾底下的分類就要自己再點開

其實若想要讓文章分類預設為自動展開的話
只要在CSS 原始碼加上以下語法就可以囉
#category .inner-box ul { display: block !important; }
加入語法的步驟相當簡單~~~
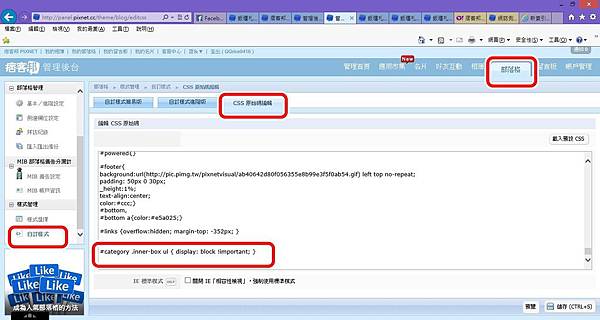
請先進到管理後台 點選部落格後台管理之"樣式管理/自訂樣式/CSS原始碼編輯"
接著在內容中隨便一個地方加入下述語法即可~~~
#category .inner-box ul { display: block !important; }
是不是一點都不難呀~~~有需要的朋友快試試看吧!!

對啦 順便附贈一條語法好了~~
這是之前從沙拉公主那邊學來的 可以隱藏痞客邦的廣告
跟上述加入的方法一樣 語法則是如下:
#links {overflow:hidden; margin-top: -352px; }
然後啊 因為每個版型不同 語法中那數字可以自己調整
遮不住廣告 就調大數字 遮到不該遮的 就調小即可~~~
不過好像有聽說 有的版型不適用這語法 那就可能要另尋它法囉!!
【隱藏廣告-使用前】

【隱藏廣告-使用後】

(103.12後記)
最近換了版型 使用上述的語法
居然遮不住廣告(廣告會浮在上方圖片的上面)
後來找啊找的 試了工具邦提供的一個語法
就OK囉 順便提供給大家
語法如下:
#links-row-1 > div { z-index:5; }
#links-row-1 > div:first-child { margin-top: -999em !important; position:absolute; z-index:0; }
一樣跟上面一樣 進到管理後台
點選部落格後台管理之"樣式管理/自訂樣式/CSS原始碼編輯"
接著在內容中的"最後面" 加入上述語法即可~~~
我也不太清楚哪種版型適用哪種方法
總之我改試這個就OK囉 大家若有需要 也可以試試啦


 留言列表
留言列表
 {{ article.title }}
{{ article.title }}